On ne parle que de lui, l’expression est dans toutes les bouches des webmarketers, « le responsive design » est devenu incontournable dans les projets web, retour sur LA tendance de ces derniers mois en matière de conception de site.
Petit rappel, nous disposons de 3 solutions pour véhiculer des contenus web sur les terminaux connectés : site dédié, application, responsive design.
Il y a encore quelques mois, le dilemme était encore de trancher entre site dédié ou application mobile ; depuis, le responsive design semble avoir mis tout le monde d’accord et parait être la solution parfaite pour répondre aux nouvelles habitudes de connexion des internautes et mobinautes… oui, mais elle n’est pas non plus dénuée d’inconvénients.
Revenons d’abord sur les avantages de la solution.
Le responsive design a pour vocation d’offrir une aisance de navigation quel que soit le terminal utilisé : ordinateur, mobile, tablette… Concrètement, les colonnes et images s’ajustent et se déplacent dans l’écran en fonction de la résolution du support. La technique offre donc une ergonomie optimale au site qui conserve la même structure que le site normal mais ne retient que les fonctionnalités les plus importantes pour l’utilisateur.
Terminée également l’éternelle question de l’url dédiée et les problèmes de redirection, avec le responsive design l’adresse du site reste unique que l’utilisateur soit sur un ordinateur ou un mobile.
Question référencement enfin, l’indexation par les moteurs de recherche découlant du site normal, elle est bien souvent meilleure avec le responsive design que pour un site dédié ou une application mobile.
Concernant les inconvénients, le temps de chargement est sensiblement plus long que sur la version internet du site, souvent du fait du redimensionnement des images. Celles-ci peuvent d’ailleurs se déformer lors de l’affichage.
Enfin, les temps de conception et de développement sont environ 25% plus longs que pour une version normale, ce qui impacte également l’enveloppe budgétaire de départ, point important à prendre en considération lors de l’élaboration du cahier des charges.
Pour conclure, le responsive design est une évolution majeure dans le web design, il offre une expérience utilisateur plus en adéquation avec les modes de connexion actuels et par là même contribue à véhiculer une image de marque positive.
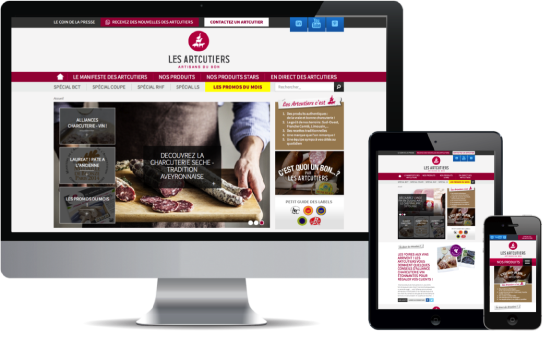
Deux exemples avec les sites Goodbye-car réalisé par l’agence Smart Seven et Les Artcutiers réalisé par les agences Smart Seven et Parker+Parker.
Magali THEPOT


Discussion
Je dirai même plus… on commence à penser mobile avant de penser desktop… Penser Mobile First, cette nouvelle tendance expliqué dans l’article S7 sur le Mobile First
Merci Magali pour ce bel article 🙂
cela serait bien un artile sur le mobile first
Merci pour la suggestion ! Nous traiterons le sujet prochainement.